说明:如果你是第一次用UCML平台开发微信小程序,你需要做一些准备工作,参考文档:http://doc.ucml.com.cn/Article/GetArticlePreview?aid=doc_00774
在UCML7.0平台上开发第一个微信小程序页面的步骤如下:
1、创建根级解决方案
2、创建数据表
3、创建业务组件BC
4、创建视图组件VC
5、创建业务单元BPO
6、配置屏幕定义
一、创建根级解决方案
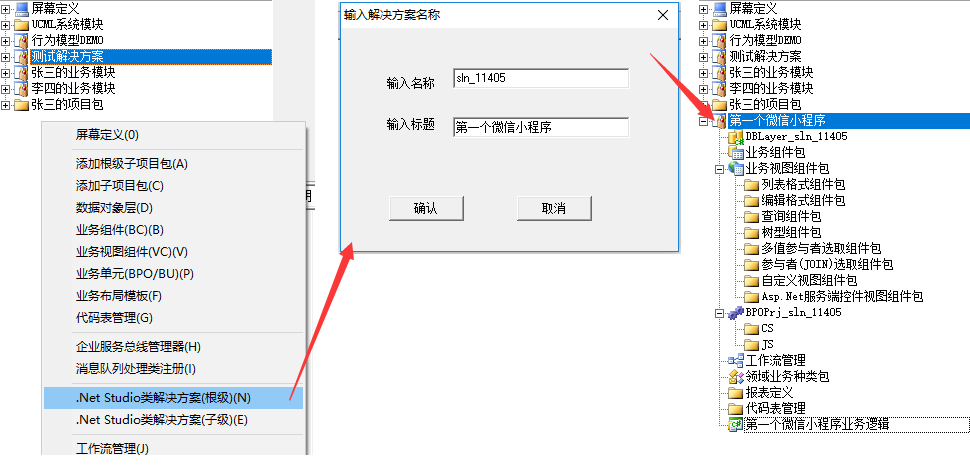
在左侧对象树的空白处右键,点击【.Net Studio类解决方案(根级)(N)】,弹出输入解决方案名称的对话框,输入名称和标题之后,左侧对象树会增加许多节点,点击保存,这样就完成了根级解决方案的创建。

二、创建数据表
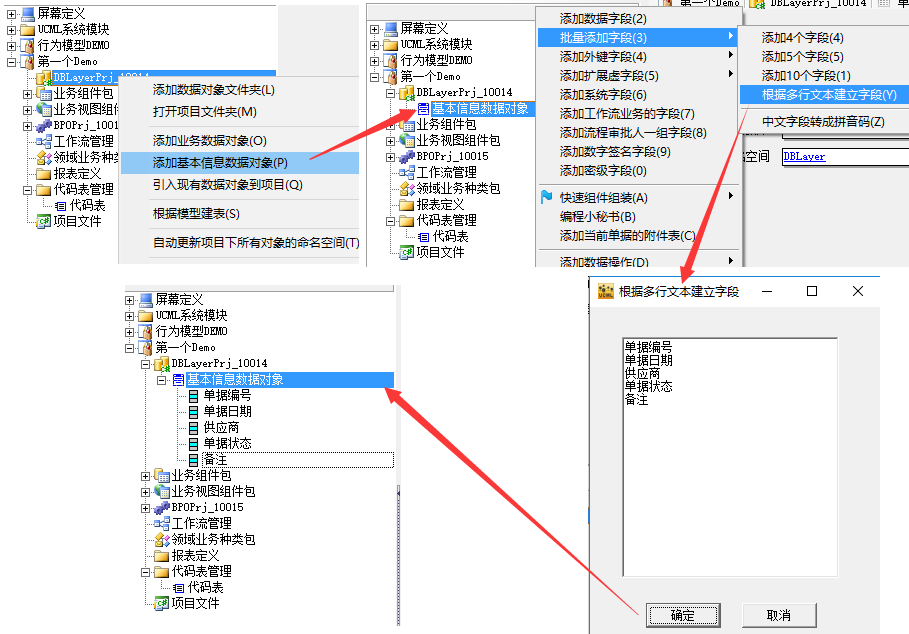
在数据层类型的节点上(图中黄色柱状图标)右键“添加基本信息数据对象(P)”,然后在已创建的“基本信息数据对象”上右键依次【批量添加字段(3)】执行【根据多行文本建立字段】,写好字段名称后点击确定并保存,这样就添加了几个字段。

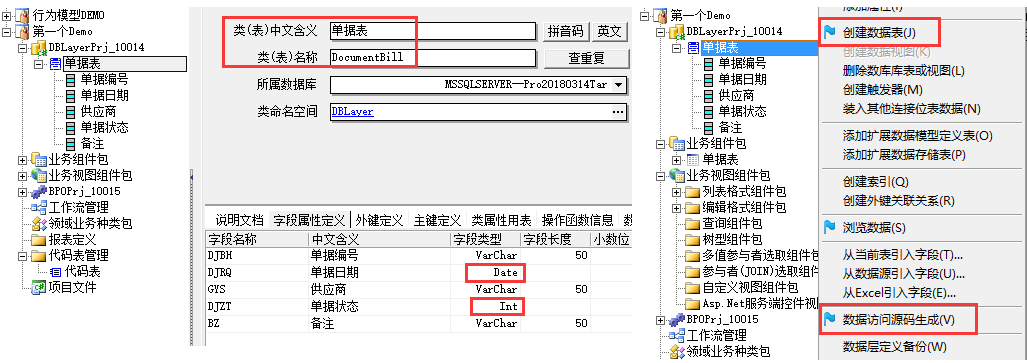
接下来我们根据实际需要,将表名改成DocumentBill(可点击“查重复”确保表名不重),表中文含义改成单据表,将单据日期字段改成Date类型,将单据状态字段改成Int类型,点击保存。然后右键单据表依次执行【创建数据表(J)】和【数据访问层源码生成(V)】,在创建数据表的过程中会提示是否保留数据,点击“是”。

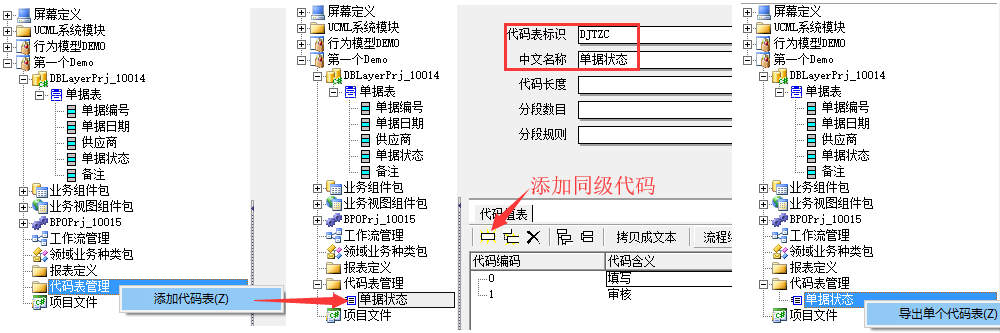
数据库的设计中有些字段是固定选择的,比如性别(只能是男或女),这种类型的字段就可以绑定代码表。上文中我们可以将单据表的单据状态字段绑定代码表。首先创建代码表,在代码表管理节点上右键【添加代码表】,然后将代码表标识改成DJTZC,中文名称改成单据状态,然后添加同级代码“填写”和“审核”,点击保存之后右键【导出单个代码表】,这样就完成了代码表的创建。

创建代码表之后,还需要和字段绑定上,这样代码表才会生效。选中单据状态节点,勾上【引用代码值表】,并在代码表一栏中填写上文创建的代码表DJTZC,保存后这样就完成了字段绑定代码表。(说明:字段绑定代码表不是必须操作,在实际开发过程中可根据需求,来决定是否绑定代码表)

三、创建业务组件BC
业务组件BC(以下简称BC)可以理解成数据表的封装,它为前端UI提供了数据源,相当于ASP.NET MVC里的Model。创建BC的过程十分简单,在业务组件包节点下右键【添加业务组件】,然后引用基础数据表DocumentBill,点击【查重复】确保BC不重名,然后保存,这样就完成了BC的创建。

四、创建视图组件VC
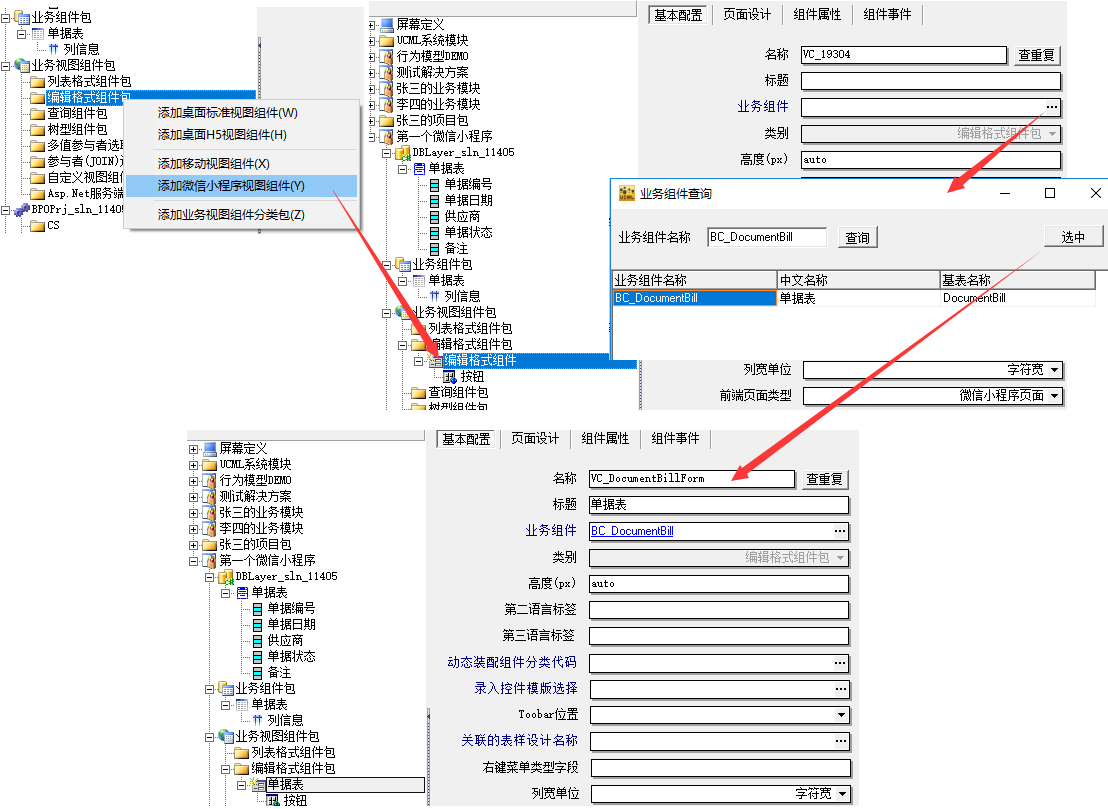
视图组件VC(以下简称VC)是业务组件BC在前端的展现、交互对象,创建VC需要引用BC。UCML中的VC有多种类型,包括列表VC、编辑VC、查询VC、树型VC等,在其它章节有关于VC的详细介绍,这里不作赘述。本例中用到了编辑VC,在“编辑格式组件包”节点上右键【添加微信小程序视图组件】,然后在【基本配置】的业主组件一栏中引用BC_DocumentBill,查重复后保存,这样就完成了编辑VC的创建。

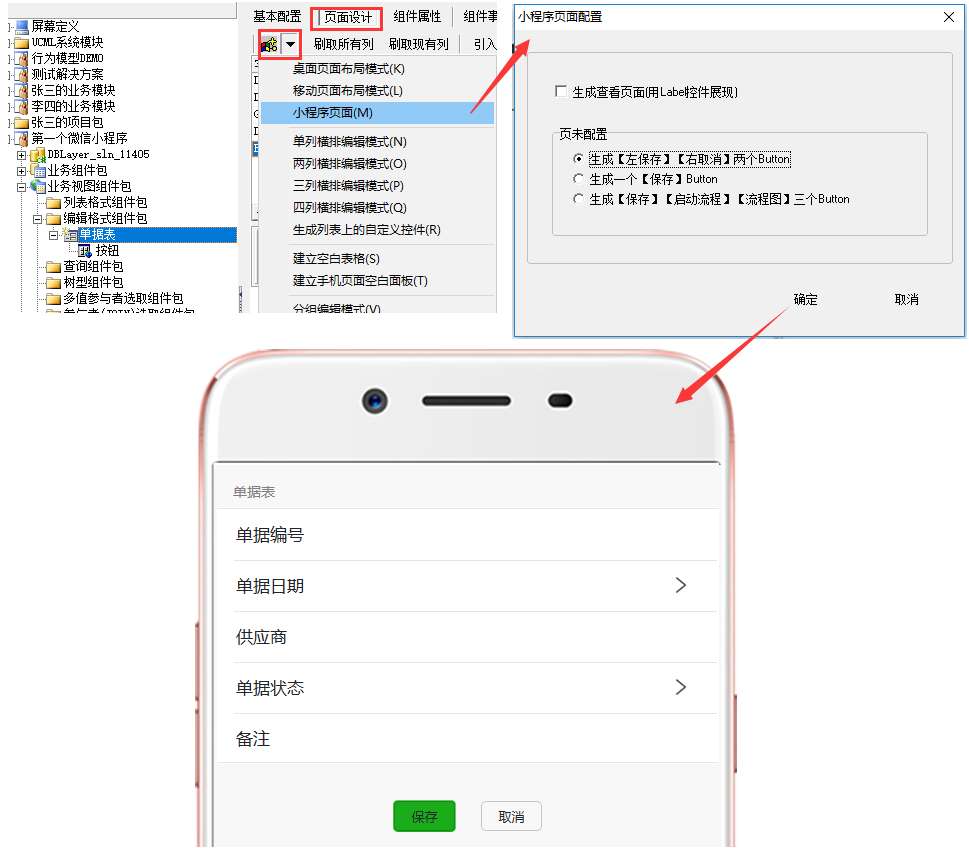
然后进入编辑VC的【页面设计】,UCML7.0在页面设计的美观、快捷性、方便性等方面有了大幅提升,用户可以用页面布局模式脚本(包括桌面、移动和小程序)来准确快捷的生成页面。本例中使用小程序页面布局模式脚本,在【页面设计】tab页中,点击左上角下拉菜单,选择【小程序页面】,则会弹出“小程序页面配置”对话框,这里都按照默认的配置点击确定并保存,这样就完成了编辑VC的创建和设计。

五、创建业务单元BPO
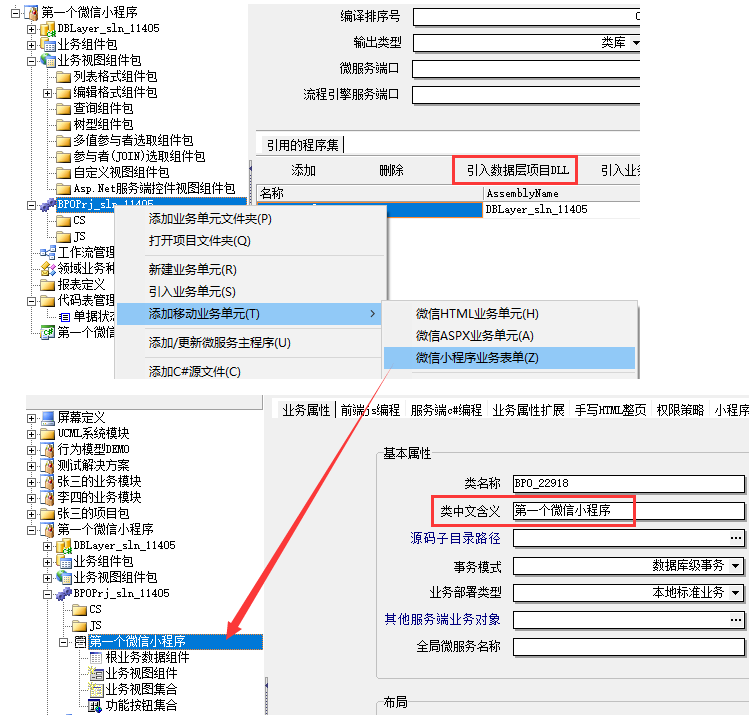
UCML中的业务单元(以下简称BPO),可以理解成是一个表单或者一个页面,它是由业务组件BC和视图组件VC组装而成。点击BPO根节点,先引入数据层项目DLL,然后右键【添加移动业务单元(T)】>>【微信小程序业务表单】,将BPO的【类中文含义】改成“第一个微信小程序”,点击保存这样就完成了BPO的创建。

前面提到一个BPO是由业务组件BC和视图组件VC组装而成,接下来引入BC和VC。首先引入BC,在树上选中“根业务数据组件”节点,在【业务组件装配】tab页中的【业务组件名】一栏选择BC_DocumentBill,点击保存这样就完成了BC的引入。

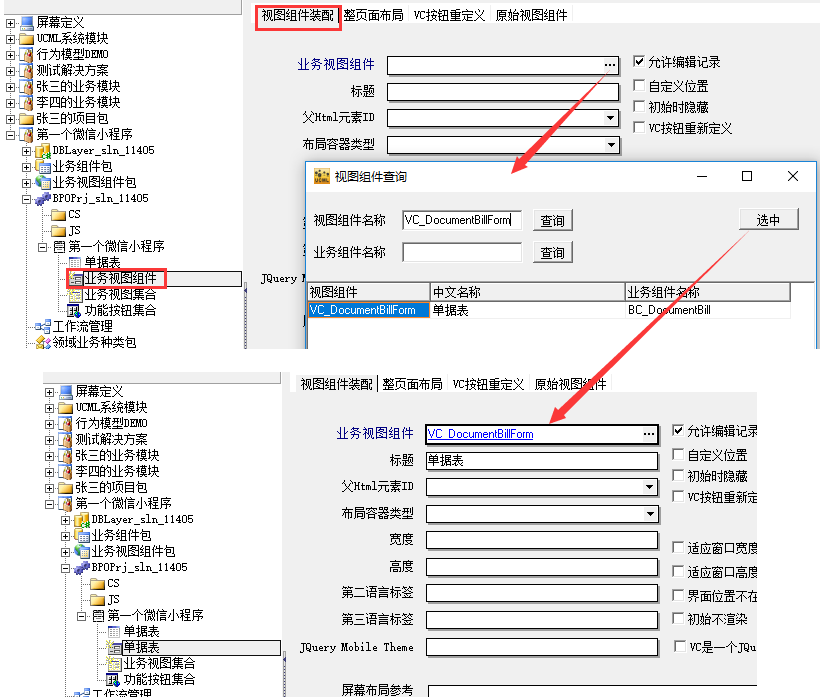
接下来引入VC,将上文中创建的编辑VC引入进来。在树上选中“业务视图组件”节点,在【视图组件装配】tab页中的【业务视图组件】一栏选择编辑VC_DocumentBillForm,点击保存这样就完成了VC的引入。

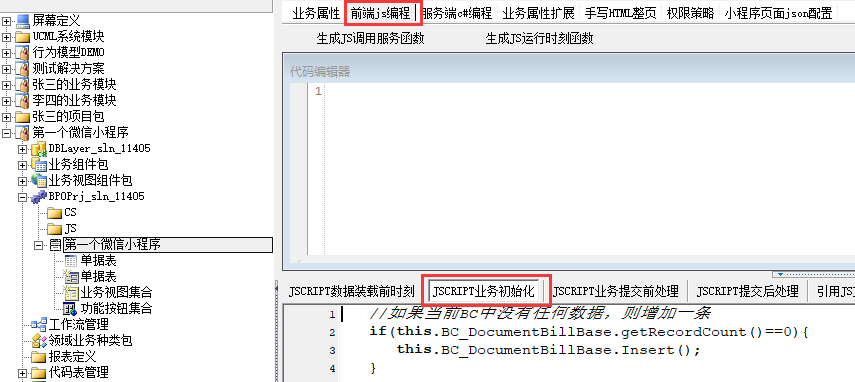
然后我们选中业务单元,在【前端js编程】>>【JSCRIPT业务初始化】加一些代码:
//如果当前BC中没有任何数据,则增加一条
if(this.BC_DocumentBillBase.getRecordCount()==0){
this.BC_DocumentBillBase.Insert();
} 
至此就完成了BPO的创建和配置,最后还要生成(源码)和编译BPO,在树上选中BPO,右键【B/S业务单元生成并单个编译(I)】,看到编译控制台没有出现错误(error),就表示编译成功。

六、配置屏幕定义
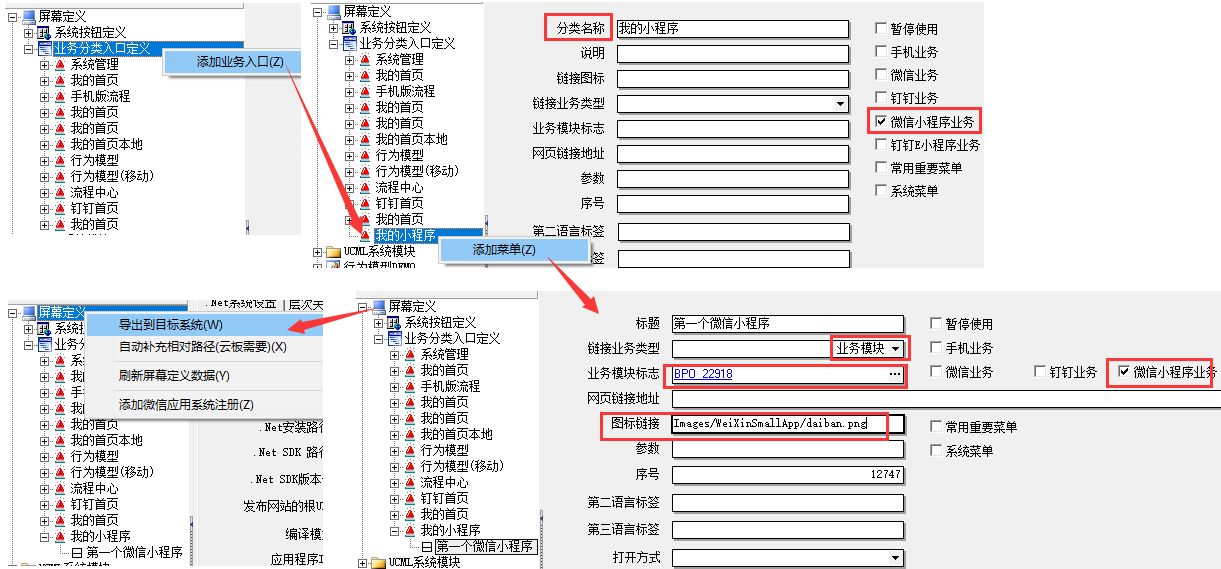
配置屏幕定义以便在小程序的菜单中访问BPO,首先在树上选中“业务分类入口定义”节点,右键【添加业务入口(Z)】并改名称为“我的小程序”,并勾选【微信小程序业务】。然后继续右键【添加菜单(Z)】,在业务模块标志处引入上文创建的BPO(本例中是BPO_22918),也要勾选【微信小程序业务】。链接业务类型选择“业务模块”,图标链接可以写“Images/WeiXinSmallApp/daiban.png”,也可以换成你自己的图标。
点击保存后选中“屏幕定义”根节点右键【导出到目标系统(X)】,系统提示“屏幕定义导出完成!”,这样就完成了屏幕定义的配置,至此我们在微信web开发工具中重新编译后查看BPO页面的实际效果。

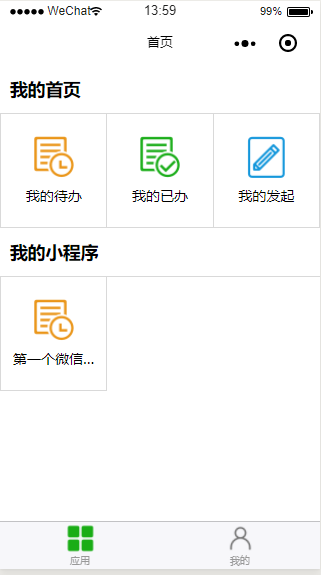
在微信web开发工具中重新编译后,页面显示如下



评论