需要说明的是:UCML7.2.1.8之后版本的平台才支持开发微信小程序,如果你手中的平台是UCML7.2.1.8之前的平台,请升级
如果你是第一次用UCML平台开发微信小程序,你需要做以下工作:
1、申请微信小程序开发者账号:https://developers.weixin.qq.com/miniprogram/dev/quickstart/basic/getstart.html#%E7%94%B3%E8%AF%B7%E5%B8%90%E5%8F%B7
2、安装开发工具:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html?t=19041611
3、用平台IDE登录已有项目。或发布一个新的项目,发布新项目可以参考UCML产品包中的说明文档
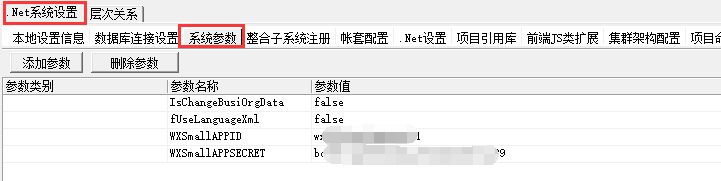
4、登录项目后,在【.Net系统设置】>>【系统参数】中配置WXSmallAPPID(小程序ID)和WXSmallAPPSECRET(小程序密钥),如下图:

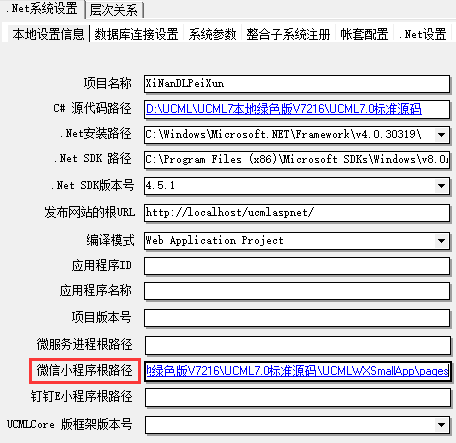
然后在【.Net系统设置】>>【本地设置信息】中配置微信小程序根路径,如果您用的是UCML FrameWork版平台,路径指向xxx\UCML7.0标准源码\UCMLWXSmallApp\pages

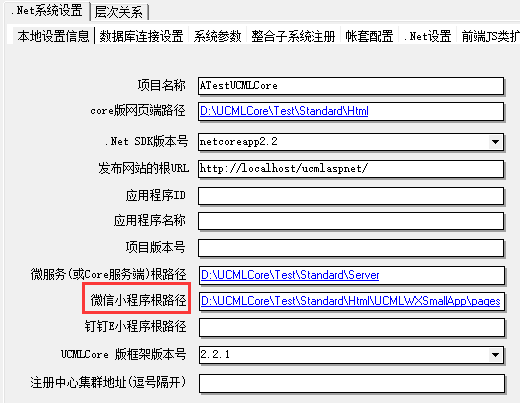
如果您用的是UCML Core版平台,路径指向xxx\Standard\Html\UCMLWXSmallApp\pages

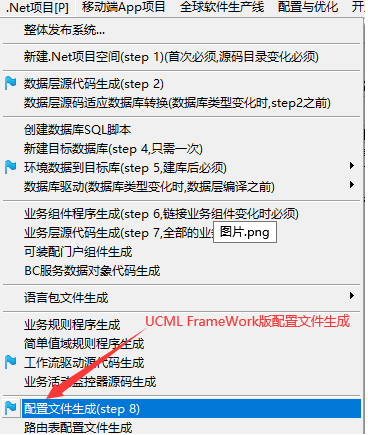
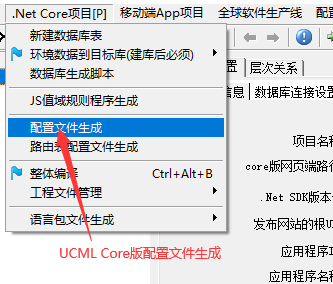
5、执行配置文件生成,如下图:


6、微信登录web开发者工具,导入项目。项目名称自定义,如果您用的是UCML FrameWork版平台,目录指向xxx\UCML7.0标准源码\UCMLWXSmallApp;如果您用的是UCML Core版平台,路径指向xxx\Standard\Html\UCMLWXSmallApp,并填写AppID

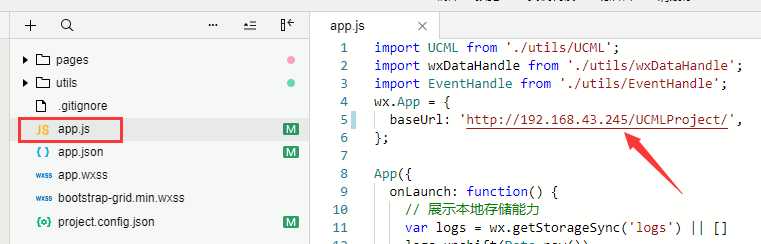
7、web开发者工具登录成功后,修改app.js中的baseUrl,如果您用的是UCML FrameWork版平台,ip地址通常写本机的内网ip,目录名称和【.Net系统设置】>>【本地设置信息】中的项目名称保持一致,如下图

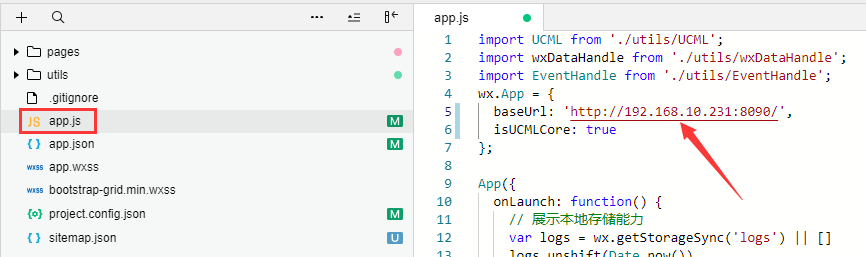
如果您用的是UCML Core版平台,ip地址通常写本机的内网ip,端口号默认是8090,如下图

需要说明的是,在小程序正式上线发布审核时,baseUrl需要填写https开头的域名,并且域名要备案
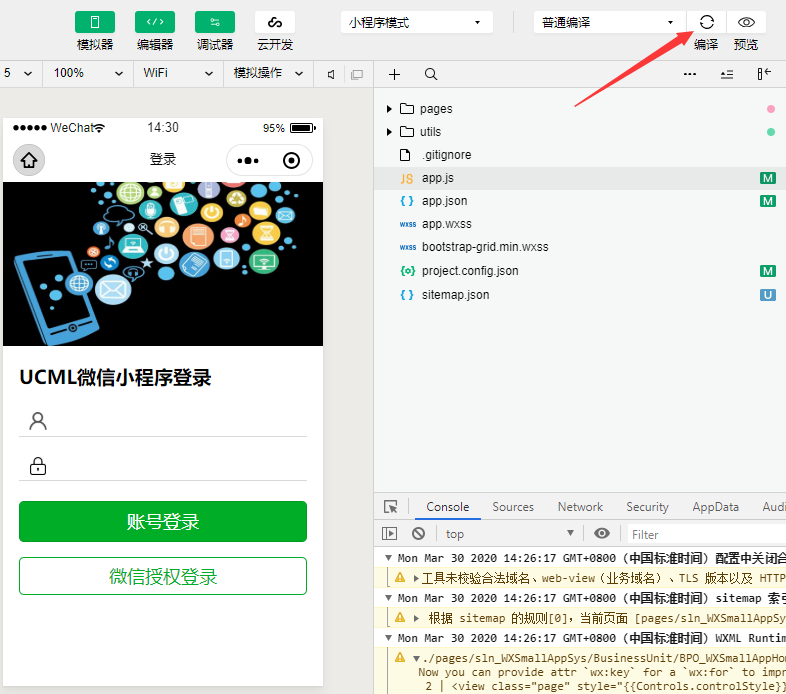
8、在web开发者工具中点击编译,如果左边的模拟器中能出现登录页面,则表示配置成功


评论
暂无评论!