ToolBar即工具栏是显示位按钮行的控制条。在UCML的业务视图组件中添加的按钮就是默认生成在ToolBar中。ToolBar中的按钮、控件、分隔符等都是其item子元素。
ToolBar按钮属性介绍 业务单元下的功能按钮集合 设置VC中ToolBar位置 ToolBar对象 ToolBar子元素函数与属性 ToolBar常用函数
一、VC中ToolBar按钮属性介绍
选中VC上的按钮,右键弹出常用按钮选项,点击添加按钮,按钮属性界面如下:

1、ID:按钮的ID,可修改,但同一个页面中最好不要有相同的ID的按钮
2、标题:按钮的显示标题
3、按钮只显示图标:
勾上按钮效果只显示图标,而不显示标题

效果图:

4、图标链接:
弹出“图标样式”界面选择系统自带的图标(适用于扁平化版皮肤),也可以设置图标的相对路径,手机按钮可配合“手机图标位置”设置图标相对于按钮的显示位置。
PC版VC图标样式界面:

VC为手机VC时的图标样式界面:

5、宽度:
设置按钮的宽度,单位为px,注意:日期控件必须设置宽度,否则显示不完整。
6、提示文字:鼠标放置按钮式显示提示的文字
7、按钮所属容器:
有以下两种选项,ToolBar上的按钮必须全部属于同一种容器,否则无效。

标准Toolbar在页面的位置:

VC标题或Tab做为容器时ToolBar在页面的位置:

注意:若想更换所有按钮的容器,则可以通过按钮右键选择“更换按钮到Tabpage上”或“更换按钮到Toolbar上”这两个项来实现。

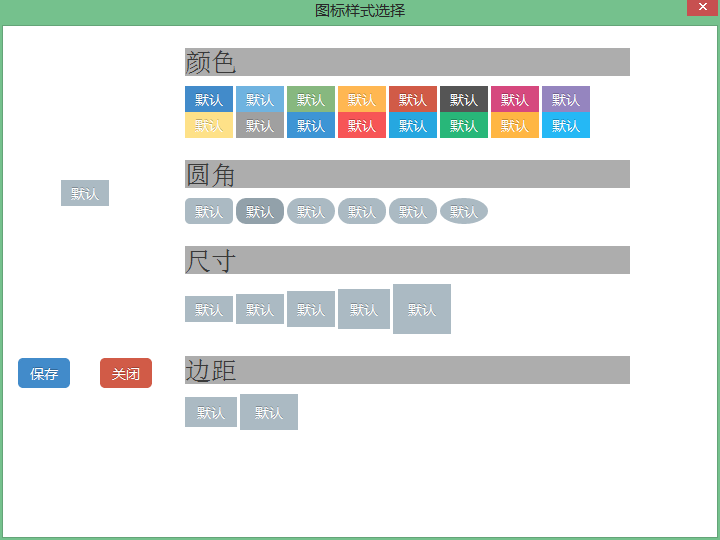
8、按钮样式选择:弹出“图标样式选择”界面,选择按钮的样式,选好后点击【保存】按钮保存,适用于新版皮肤(扁平化版)。

页面按钮效果:

9、类型:
共有以下16种类型:


【日期】:日期控件

【页面Button映射】:是为了和页面上用户自定义按钮做一对一关系映射,目的也是为了控制按钮权限。
【居右分割】:在该分隔符后的控件将会靠右显示。

效果图:

【嵌入UCML控件】:可以将UCML桌面控件嵌入到toolbar中。
示例:在页面设计处拖动嵌入的控件到设计器中

类型选择“嵌入UCML控件”,然后在“嵌入的控件ID”处填写设计器中的控件ID。

效果图:

【BCLink动作映射】:用来和连接业务组件中“自定义事件”按钮做一对一的关系映射,主要目的是为了实现对BCLink动作按钮进行权限控制,详细说明请参考专题《数据权限》。
【ToolbarButton】:普通按钮,标题表示按钮显示文本,可在onclick中添加响应按钮事件
【ToolbarCheckButton】:暂停使用
【ToolbarCheckGroup】:暂停使用
【ToolbarLabel】:静态标签控件,标题表示标签显示文本
【ToolbarSeparator】:分隔符
【ToolbarTextbox】:文本输入框
【ToolbarDropdownList】:下拉列表框,可在“下拉框内容设置”内,设置下拉框的文本和值,也可点击代码表引入选择数据来源的代码表。如果数据来源为BC则在右侧下拉框数据来源定义处勾上“是否来源BC”,然后选择BC名称、显示字段(标题字段)和value值对应的字段(ID字段)。

页面效果:

【表单状态显示】:显示当前表单的状态,可在“下拉或状态数据来源”内,设置状态栏的数据源,可以来源于BC或代码表。在“状态字段名”处,绑定当前BC中的状态字段
说明:UCML7661及以后的版本才支持这个功能

页面效果:

【相关链接业务按钮】:是按钮的另外一种展示形式
说明:UCML7661及以后的版本才支持这个功能


页面效果:

下拉框绑定change事件:ToolBarVCName.on("change",方法名);
示例:

【移动页头左按钮】:移动页面按钮,位于页头左侧
【移动页头右按钮】:移动页面按钮,位于页头右侧

【图片按钮】:在“图标连接”设置图片相对地址,按钮显示为设置的图片。

效果图:

【下拉菜单】:下拉按钮,在“下拉菜单集合”中设置下拉菜单项和对应响应事件。

效果图:

10、onclick():可在此添加按钮响应实现代码。
二、业务单元下的功能按钮集合
当BPO下所有的VC需要共用按钮时可以在BPO下的功能按钮集合下添加按钮

选中BPO下的“功能按钮集合”右键点击“添加按钮”,按钮属性如下图,具体属性说明同一、VC中ToolBar按钮属性介绍

页面效果:

三、设置VC中ToolBar位置
ToolBar默认位置在页面最上方,如下图。若想改变ToolBar的位置则可以在业务组件VC的基本配置界面配置“Toolbar位置”属性或“自定义Toolbar的Div”来实现。


【Toolbar位置】:
靠上:Toolbar的默认位置,位于页面的最上方。
靠下:Toolbar位于页面的最下方。

手动放置:该设置必须配合“自定义Toolbar的Div”使用,否则报错。
【自定义Toolbar的Div】:
可以将Toolbar放置到页面任何位置。
使用方法:
1、VC上添加需要的按钮,并在VC基本配置处勾上“自定义Toolbar的Div”属性

2、勾上之后在表单设计器上添加一个div元素,设置元素id为VCName+Toolbar_Module(例如:VC_TSLXFormToolbar_Module) 来定义ToolBar的位置:

页面效果:

若想设置div标签的背景色同表格颜色一样则在JSCRIPT业务初始化时设置div标签的背景颜色为表格的颜色:

代码:
$("#VC_TSLXFormToolbar_Module").attr("style","background:#f7f7f7 !important");设置后的页面效果:

若想设置按钮的位置则参照按钮所属容器
四、ToolBar对象
1、VC中的ToolBar对象ID:ToolBar+VCName 例如:ToolBarVC_Customer_ToolbarList
注:如果VC下的按钮下为空的,则不存在该对象,需要自己手动创建

手动创建toolbar对象,代码如下:
var addHtml = “<div id=’VC_Customer_ToolbarList2Toolbar_Module’></div>”;
$("#VC_Customer_ToolbarList2_Module").prepend(addHtml);
window["ToolBarVC_Customer_ToolbarList2"] = new UCML.ToolBar("VC_Customer_ToolbarList2Toolbar_Module");
var tb = window["ToolBarVC_Customer_ToolbarList2"];
//tb 为toolbar对象2、BPO下的功能按钮集合ToolBar对象ID:Toolbar + BPOName 例如:ToolbarBPO_TSLXForm
五、ToolBar子元素函数与属性
适用于VC中的ToolBar和BPO下的功能按钮集合。
获取子元素对象数组:ToolBarID.items
item元素的常用函数:
| 函数 | 说明 |
| getValue() | 获取控件值,日期控件对象的获值操作不能用getValue |
| setValue() | 设置控件值 |
| hide() | 隐藏控件 |
| show() | 显示控件 |
| disable() | 禁用控件 |
| enable() | 启用控件 |
| getIndex() | 获取元素的索引 |
调用方法:
ToolBarID.items[index].方法名 或ToolBarID.getItem(index).方法名,index为元素的索引,注意:分隔符也是一个元素
示例:
//禁用按钮 ToolBarVC_Customer_ToolbarList.getItem(1).disable(); //启用按钮 ToolBarVC_Customer_ToolbarList.getItem(1).enable();
注意:子元素的函数和属性同它的控件类型所可以使用的函数和属性,如子元素为下拉框控件,则通过元素ID可以调用所有下拉框控件的属性和函数。
示例:
var dropDL = ToolBarVC_Customer_ToolbarList.items[0];
dropDL.add("博士后",7,false); //添加一个下拉框的选项
dropDL.isSetItemFirstText = true; //是否设置第一个选项的值
dropDL.itemFirstText = "--证件类型--"; //设置第一个选项的值六、ToolBar常用函数
适用于VC中的ToolBar和BPO下的功能按钮集合。在视图显示前或jscript初始化时调用,方法如下:
toolbar对象ID.方法名
1、getItem(index)
说明:根据索引获取按钮item元素对象,index为元素索引
示例:
var item = ToolBarVC_Customer_ToolbarList.getItem(1);
2、disable()
说明:禁用所有item元素(按钮)
示例:
ToolBarVC_Customer_ToolbarList.disable();
3、enable()
说明:启用所有item元素(按钮)
示例:
ToolBarVC_Customer_ToolbarList.enable();
4、addButton(config)
说明:添加普通按钮button,config为按钮的属性
示例:
在视图显示前或jscript业务初始化时,写代码添加一个button元素

代码如下:
ToolBarVC_Customer_ToolbarList.addButton({
id:"abc", //添加按钮的id
text:"测试按钮", //添加按钮的文本
onClick:function(el,e){
fn_AddTest(); //自定义js函数用于处理添加按钮的单击事件
}
});5、addDateBox([config])
说明:添加日期控件DateBox,config:非必须,为日期控件的属性。
示例:
在VC视图显示前或jscript初始化时添加代码,添加日期控件

代码如下:
var tb = ToolBarVC_Customer_ToolbarList1;
tb.addDateBox({
showTime:true, //设置是否显示时间
panelWidth:200, //设置日期控件的宽度
panelHeight:'auto' //设置日期控件的高度
});6、addDropDownList([config])
说明:添加下拉框DropDownList,config:非必须,为下拉框控件的属性。下面示例中用到的有关下拉框的属性或函数详细说明见下拉框或级联下拉框
示例1(手动插入数据):
此VC上没有添加任何按钮,所以不会自动创建toolbar对象,要通过toolbar对象添加DropDownList,则先需手动创建toolbar对象

代码:
//创建toolbar对象
var addHtml = "<div id='VC_Customer_ToolbarList2Toolbar_Module'></div>";
$("#VC_Customer_ToolbarList2_Module").prepend(addHtml);
window["ToolBarVC_Customer_ToolbarList2"] = new UCML.ToolBar("VC_Customer_ToolbarList2Toolbar_Module");
var tb = window["ToolBarVC_Customer_ToolbarList2"];
//添加一个下拉框 objDdl:下拉框对象
var objDdl = tb.addDropDownList();
//设置下拉框数据
objDdl.insert(0,"-请选择-","01",false);
objDdl.insert(1,"ZYN","02",false);
objDdl.insert(2,"YQZ","03",false);
//参数1:插入位置,参数2:插入值的显示文本,参数3:插入的值,参数4:是否选中示例2(数据来自BC):
1)在VC视图显示前或jscript初始化时添加下拉框,代码如下:

var toolbar = ToolBarVC_Customer_ToolbarList3;
toolbar.addDropDownList();
toolbar.on("change",fn_opnChange); //绑定change事件2)在BPO上引入下拉框来源数据BC,在初始化时对DropdownList设置数据源


代码如下:
function fn_InitEv(){
var tb = ToolBarVC_Customer_ToolbarList3;
var ddl = tb.getItem(2); //获取dropdownList对象
ddl.isSetItemFirstText = true; //是否设置第一个选项的值
ddl.itemFirstText = "--证件类型--"; //设置第一个选项的值
ddl.srcDataTable = BC_CodeValue_CredBase;//设置列表框数据来源BC+Base
ddl.dataValueField = "CodeID";//对应的字段值
ddl.dataTextField = "CodeName";//显示的文本值
ddl.dataBind();
}下拉框数据改变时的方法fn_opnChange:
function fn_opnChange(){
var tb = ToolBarVC_Customer_ToolbarList3.getItem(2);
var value = tb.value;
if(value == ""){
condiQuery("Customers.CredType;", ";", "like;", "", 0, 0, -1);
} else{
condiQuery("Customers.CredType;", value+";", "=;", "", 0, 0, -1);
}
}示例3(数据来源代码表):
1)新建代码表,导出代码表
注意:BC上必须有字段引用该代码表
2)VC上添加下拉列表框DropDownList,添加方法同示例1或示例2。
3)BPO上在JSCRIPT业务初始化时对DropdownList设置数据源


代码如下:
function fn_InitEv(){
var ddl = ToolBarVC_Customer_ToolbarList4.getItem(2);//获取dropDownList对象
ddl.itemFirstText = "--证件类型--";
ddl.isCodeTable = true;//是否使用代码表
ddl.codeTable = "CodeTable_CredType";//代码表的名称
ddl.bindCodeTable();
}7、addLabel(config)
说明:添加Label标签控件
示例:
var tb = ToolBarVC_Customer_ToolbarList3;
tb.addLabel({id:"MyLabel",text:"选择日期进行查询"});//添加Label控件8、addTextBox([config])
说明:添加文本框控件,config:非必须,元素的属性
示例:
var tb = ToolBarVC_Customer_ToolbarList3;
tb.addTextBox({id:"MyTextBox"});9、addFill()
说明:添加居右分隔符
示例:
var toolbar = ToolBarVC_PerSalaryList;
toolbar.addFill();
toolbar.addLabel({id:"MyLabel",text:"选择日期进行查询"});页面效果:

10、addSeparator([config])
说明:添加分隔符控件,config:非必须,元素的属性
示例:
var tb = ToolBarVC_Customer_ToolbarList3; tb.addSeparator();

评论
暂无评论!