下拉框控件用于某个字段从多个固定值中选择一个的操作。每个选项都有一个value值(保存的值)和text值(显示的内容)。下拉框控件在平台中对应的JS控件类型为UCML.DropDownList。级联下拉框是在下拉框的基础上设置控件间的关联关系实现的。
效果图 控件位置 下拉框使用方法步骤 控件右键属性详解 控件数据来源配置 级联下拉框 相关事件 相关函数和属性 常见问题及解答
一、效果图
下拉框:

级联下拉框:

二、控件位置

三、下拉框使用方法步骤
1、添加控件到设计器
有两种方法:
1)找到控件,并拖控件到设计器相应位置

2)在VC中设置字段的JS控件类型为UCML.DropDownList,生成表单设计时,会根据设置的JS控件类型生成相应的控件。

2、选中控件,右键选择“属性与事件”
3、设置相关属性,配置数据来源等
四、控件右键属性详解
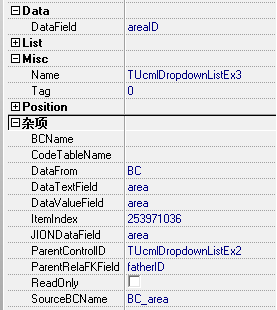
选中控件右键属性界面:


| 属性名称 | 说明 |
| DataField | 控件选中项的value值绑定的赋值字段 |
| Items | 自定义的下拉选项,数据来源属性DataFrom选择CustomDefine时,可点击该属性进行维护 |
| Name | 控件ID,即对应目标HTML标签的ID属性,可修改 |
| BCName | 当前BC的名称 |
| CodeTableName | 代码表名称,数据来源属性DataFrom选择CodeTable时,该属性填写代码表名称 |
| DataFrom | 下拉选项数据来源类型,BC:来源数据源,CodeTable:来源代码表,CustomDefine:来源自定义模式,详细请看下文中的数据来源配置 |
| SourceBCName | 下拉选项来源数据BC,数据来源属性DataFrom选择BC时,该属性选择下拉数据来源BC |
| DataValueField | 下拉选项来源数据BC中选择保存value值的字段 |
| DataTextField | 下拉选项来源数据BC中显示text标题的字段 |
| JOINDataField | 控件选中项的text标题绑定的赋值字段 |
| ParentControlID | 父控件ID,级联下拉框时需要配置 |
| ParentRelaFKField | 与父表关联的字段,级联下拉框时需要配置 |
五、控件数据来源配置
多选列表数据来源有以下三种方式:
1、来源于代码表
DataField属性绑定的字段列在BC上必须要引用来源代码表,否则没有数据。
--自动生成:
如果DataField属性绑定的字段在BC上已配置属性【引用代码表、代码表名称】,则页面设计时会自动生成下拉框控件,无需手工修改。
BC列信息配置如下图:

--手动配置方法有两种,如下:
1)配置以下属性:
DataFrom:该属性选择CodeTable
CodeTableName:写代码表名称
2)在业务视图组件VC或者业务单元BPO上的JSCRIPT业务初始化处写绑定代码
示例代码:
TUcmlDropdownListEx2.isSetItemFirstText = true; //是否设置第一个选项的值 TUcmlDropdownListEx2.itemFirstText = "--性别--"; //设置第一个选项的值 TUcmlDropdownListEx2.isCodeTable = true;//是否使用代码表 TUcmlDropdownListEx2.codeTable = "CodeTable_Entity_16310_sex";//代码表的名称 TUcmlDropdownListEx2.bindCodeTable();
注意:
控件的isSetItemFirstText和itemFirstText属性单独使用无效,必须调用绑定数据源的函数(如bindCodeTable、dataBind、bindCustomData)才有效。
2、来源于数据源BC
该业务单元BPO上必须添加该数据源BC的引用,否则没有数据,配置方法有两种,如下:
1)配置以下属性:
DataFrom:该属性选择BC
SourceBCName:该属性选择或填写数据来源BC
DataValueField:选择数据源BC中用于需要被保存的值字段
DataTextField:选择数据源BC中用于显示标题的字段
2)在业务视图组件VC或者业务单元BPO上的JSCRIPT业务初始化处写绑定代码
示例代码:
TUcmlDropdownListEx2.isSetItemFirstText = true; //是否设置第一个选项的值 TUcmlDropdownListEx2.itemFirstText = "--订单类型--"; //设置第一个选项的值 TUcmlDropdownListEx2.srcDataTable = BC_OrderT_DetailBase;//设置列表框数据来源BC+Base TUcmlDropdownListEx2.dataValueField = "OrderID";//对应的字段值 TUcmlDropdownListEx2.dataTextField = "OrderName";//显示的文本值 TUcmlDropdownListEx2.dataBind();
3、自定义数据项
配置方法有两种,如下:
1)配置以下属性:
DataFrom:该属性选择CustomDefine
Items:属性自定义添加下拉项
在设置Items界面维护选项,Text是标题、Value是值、Selected是默认是否选中。

2)在业务视图组件VC或者业务单元BPO上的JSCRIPT业务初始化处写绑定代码
示例代码:
TUcmlDropdownListEx2.isSetItemFirstText = true; //是否设置第一个选项的值 TUcmlDropdownListEx2.itemFirstText = "--性别--"; //设置第一个选项的值 var values = "0;1;2";//自定义下拉框的值,多个分号隔开 var texts = "你;我;他";//自定义下拉框的显示文本,多个分号隔开,个数与values对应 TUcmlDropdownListEx2.bindCustomData(texts, values);
六、级联下拉框
级联下拉是指多级数据级联显示,常见的应用场景就是省、市、县等地区数据进行级联显示。下面就以省市县级联为例来讲述如何使用级联下拉框。
操作步骤:
1、建立数据对象table
创建具有父子关系的三个表province(省)、city(市)、area(区/县),每个表都有一个指向父表的外键或与父表相关联的字段。

| 表名 | 表间关系 | 与父表间的关联字段 | 下拉框显示字段 |
| province | province | ||
| city | 为province子表 | fatherID | city |
| area | 为city子表 | fatherID | area |
表创建完成后执行数据层源码生成和编译的操作。
2、建立业务组件BC
分别创建BC,引用第1步中创建好的三个表。

3、设计VC视图组件
创建一个编辑VC,引用的业务表BC里要有存储省市县等信息的字段。注意:省市县对应的下拉框不能给同一个字段赋值,必须是不同的字段。
VC示例:

BC列信息:

VC设计页面如下:
在设计器中添加三个下拉框分别对应省市县字段信息。

分别设置三个下拉框控件的属性,如下:
--省名称下拉级联属性:

--市名称下拉级联属性:

ParentControlID:填省名称所在控件的ID
ParentRelaFKField:与父表关联的字段这里填fatherID
--县名称下拉级联属性:

ParentControlID:填市名称所在控件的ID
ParentRelaFKField:与父表关联的字段这里填fatherID
4、定义业务单元BPO

1)选择根业务组件:

2)在基本业务组件上点击右键在弹出的菜单中选择【添加行为参与者业务组件】,参与者业务组件引用省信息所在BC,其属性为:

注意:读取记录数根据需求定义,这里设置为全部
3)选中省信息BC右键添加【子业务组件】,子业务组件引用市信息所在BC,其属性为:

注意:本示例的省市县三个表没有用外键关联,所以引用关联主子BC时需要自定义和主表的关联关系,如果是用外键关联则不需要设置,关联时会自动带出关联的外键字段和主表键字段。
4)选中市信息BC右键添加【子业务组件】,子业务组件引用区信息所在BC,其属性为:

5)引用设计好的业务视图组件VC
5、生成编译业务单元
七、相关事件
1、下拉项选择变化事件
在业务视图组件VC或者业务单元BPO上的JSCRIPT业务初始化写绑定事件:
代码:
TUcmlDropdownListEx1.on("change", function(text, value){
//TUcmlDropdownListEx1:控件ID
//text:当前选中项的文本
//value:当前选中项对应的值
});八、相关函数和属性
函数:
用法:控件ID.函数名
函数名称 | 说明 |
selectByIndex(index) | 根据索引设置选中项,index:需要设置选中项的索引,从0开始,默认项也算其中一项 |
add(text, value , selected) | 添加一个下拉选项,text:添加的下拉项对应的文本 value:添加的下拉项对应的值 selected:添加该下拉项时是否自动选中,true选中,false不选中 |
insert(index,text,value,selected) | 添加一个下拉选项到指定位置,index:指定位置索引,例如:1表示添加到第一项后面 text:添加的下拉项对应的文本 value:添加的下拉项对应的值 selected:添加该下拉项时是否自动选中,true选中,false不选中 |
removeAt(index) | 移除指定索引的下拉项,index: 需移除下拉项的索引,从0开始,0表示第一项 |
clear() | 将清除掉所有下拉选项,包括默认项 |
注意:不能在VC视图组件显示前处理处调用函数。
示例:
在业务视图组件VC或者业务单元BPO上的JSCRIPT业务初始化处调用函数,增加一个“博士后”的下拉选项:
代码:
TUcmlDropdownListEx1.add("博士后",7,false);属性:
1、不要默认选项(请选择):

在VC上视图组件显示前处理写代码:
$("#TUcmlDropdownListEx1").attr("isSetItemFirstText", false);2、修改所有下拉框的默认显示文本(请选择)

在VC上视图组件显示前处理写代码:
VCName.itemFirstText = "这是我定义的"; //VCName指当前VC的名称,没有设置不要默认项的情况下有效
示例:

其它相关函数和属性见控件通用函数和属性。
3、修改某个下拉框的默认显示文本
在JSCRIPT业务初始化时处理:

代码:
TUcmlDropdownListEx1.removeAt(0); TUcmlDropdownListEx1.insert(0,"性别","00000000-0000-0000-0000-000000000000",true); //TUcmlDropdownListEx1 控件ID
九、常见问题及解答
1)下拉框选项没有出来
如果设置选项来源代码表,请检查BC的列信息上有没有设置引用该代码表,其次请检查是否已经导出过该代码表(右键代码表——导出单个代码表 或者第五步---代码(枚举值)表信息)。
如果设置选项来源BC,请检查该BPO是否引用了该BC,如没引用,请添加参与者业务组件进行引用来源BC。

评论
暂无评论!