![]() 一、功能描述
一、功能描述
UCML包含两种文件上传控件:H5附件上传、Flash附件上传。
H5附件上传是UCML集成Plupload部分功能实现的上传组件,拥有多种上传方式:HTML5、flash、silverlight。H5附件上传会自动侦测当前的环境,选择最合适的上传方式,并且会优先使用HTML5的方式,在不支持HTML5的浏览器中会自动回退到flash的上传方式,所以用户完全不用去操心当前浏览器支持哪些上传方式。
Flash附件上传是UCML集成SWFUpload的一个flash和js相结合而成的文件上传插件,用户若使用Flash附件上传,电脑必须安装Flash插件。
下面内容详细介绍H5附件上传控件,多附件上传、单附件上传实例,以及控件扩展知识。此控件对应的视频链接: https://pan.baidu.com/s/1ueEJeDPa5XLcG0PmNIEodA 提取码: s6sh
![]() 二、控件介绍
二、控件介绍
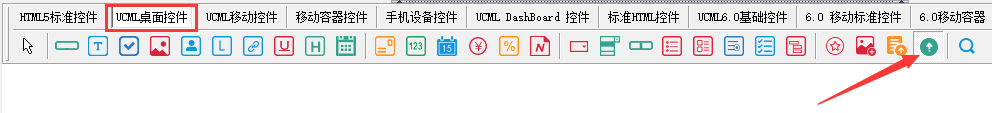
![]() 控件位置
控件位置

![]() 控件设计
控件设计

![]()
![]() 控件配置信息
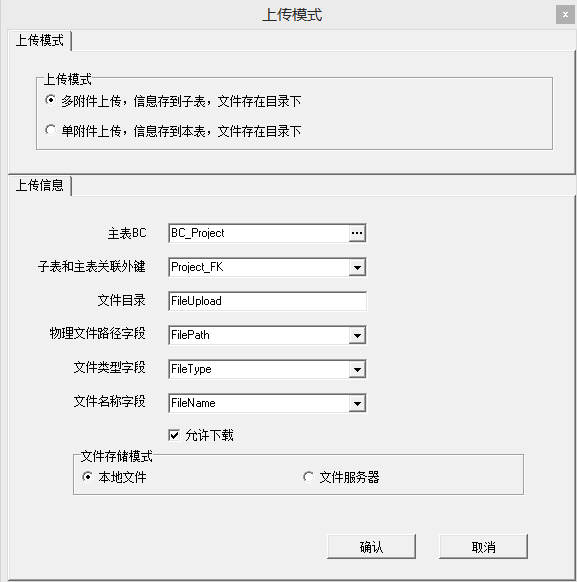
控件配置信息
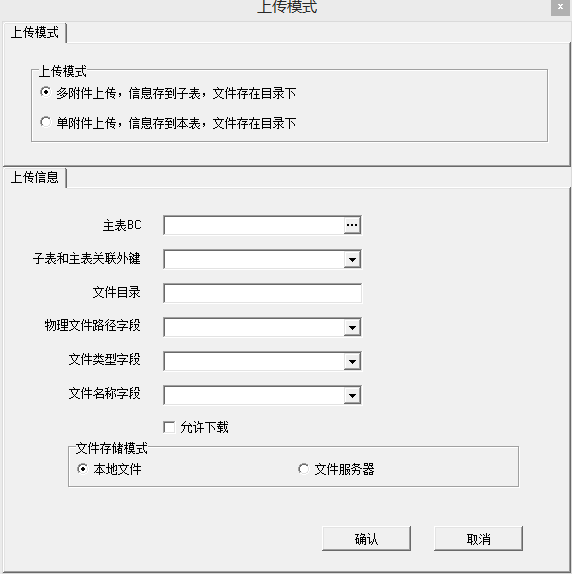
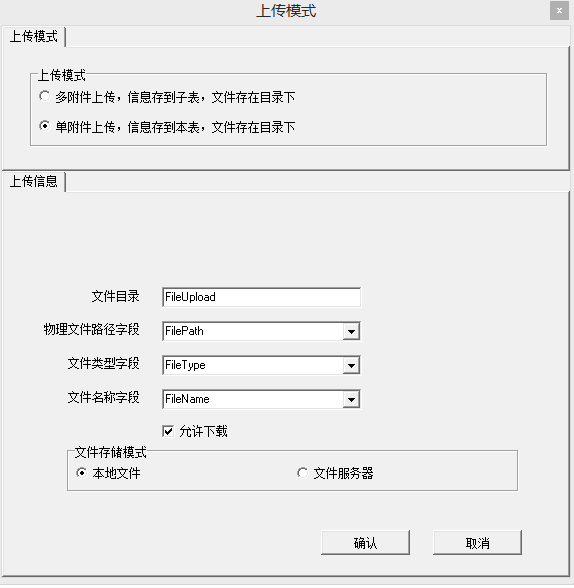
上传模式:
【多附件上传,信息存到子表,文件存在目录下】:某条业务数据下有多条附件信息(例如:每个员工有多个报销单文件,员工表为业务主表,报销单表为子表,存储报销单附件信息),此时需要两个表,一张业务主表,一张业务子表(存储附件信息),其中子表中的字段至少需包含字段:附件名称、附件类型、存储附件路径字段(长度最好64以上)、指向业务主表的字段(普通字段或外键字段)。
【单附件上传,信息存到本表,文件存在目录下】:某条业务数据下有且仅有一条附件信息(例如:一个合同表对应上传一个合同附件,附件信息写入合同表,文件信息保存到当前站点源码目录的某个文件夹下),此时需要一个业务表,业务表中至少需包含字段:附件名称、附件类型、存储附件路径字段(长度最好64以上)。
上传信息:
【主表BC】:主表对应的业务组件(多附件上传模式时需要填写)
【子表和主表关联外键】:子表指向主表的字段(多附件上传模式时需要填写)
【文件目录】:保存文件的文件夹名称,此项为空时,上传的文件保存在站点根目录下的upload文件夹中,此项填写相应值时(如FileUpload),则会在上传附件时自动在upload下创建FileUpload文件夹,并把上传的文件保存在此文件夹下
【物理文件路径字段】:保存文件路径的字段
【文件类型字段】:保存文件类型的字段
【文件名称字段】:保存文件名称的字段
【允许下载】:是否提供用户下载功能
文件存储模式:
【本地文件】:默认勾选,文件信息保存在服务器站点源码目录的某个文件夹下
【文件服务器】:从U7616开始支持上传到FTP服务器,配置文件服务器的说明请看下文【扩展知识-控件属性】
![]() 三、实例操作步骤
三、实例操作步骤
![]() 多附件上传
多附件上传
1、创建表
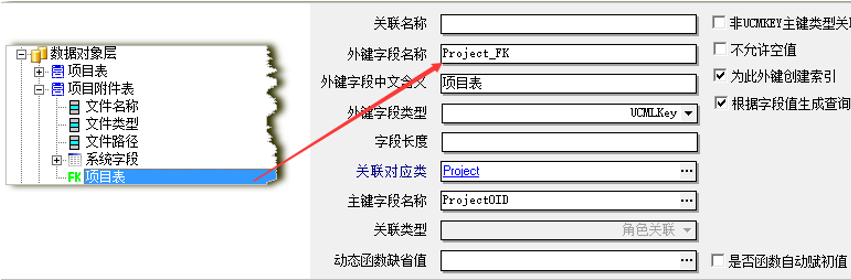
创建项目表(主表Project),项目附件表(至少需包含文件名称、文件类型、文件路径、指向主表的字段)两张数据表,数据访问源码生成、编译

【文件名称】:保存文件名称的字段
【文件类型】:保存文件类型的字段
【文件路径】:保存文件路径的字段
【Project_FK】:保存项目表的主键信息的字段(此处用外键字段)
2、创建BC
创建BC,引入1中创建的表
3、创建主表VC
4、创建附件表的列表VC
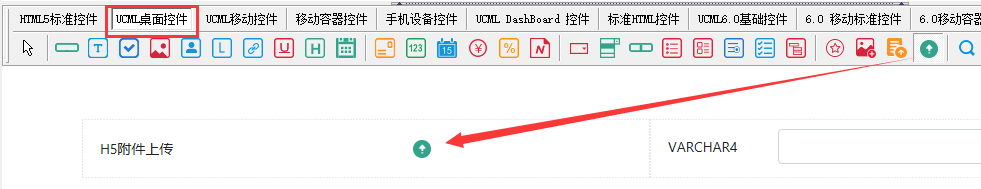
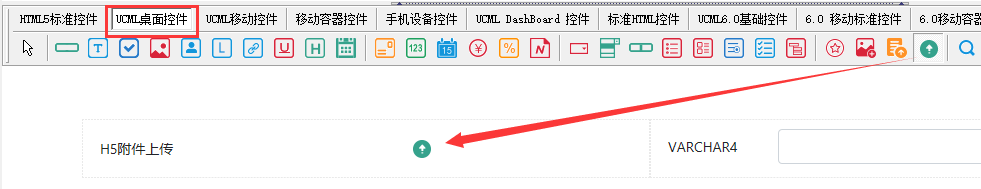
在【UCML桌面控件】中将【H5附件上传】控件拖到设计界面中,如下图所示:

5、控件设计
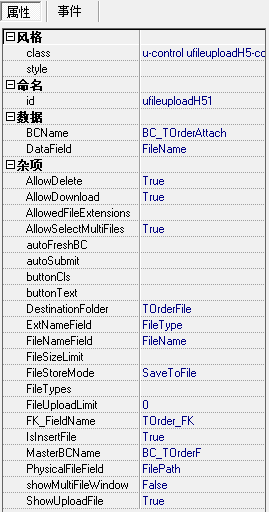
选中上传文件控件,右键选择设计,进入设计界面,设置相关属性信息,上传模式选择:多附件上传,信息存在子表,文件存在目录下,如下图:

控件上传信息配置查看上文【控件配置信息】
6、创建BPO
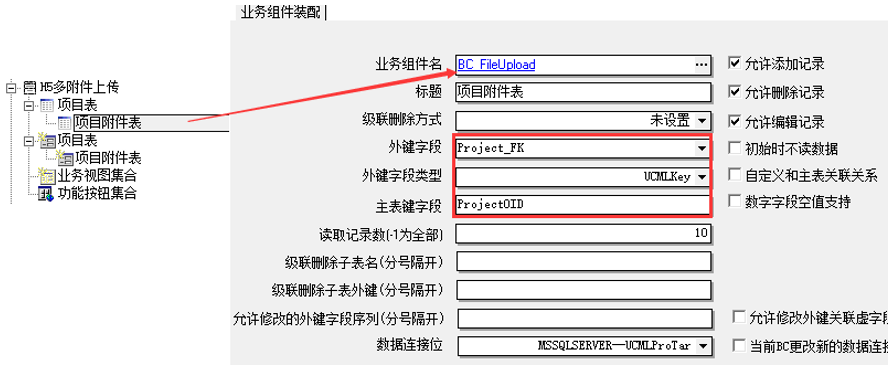
引入相应的BC、VC,主子BC都需引入。BPO上业务单元生成,源码编译。
注意:子BC必须配置外键字段、外键字段类型、主表键字段

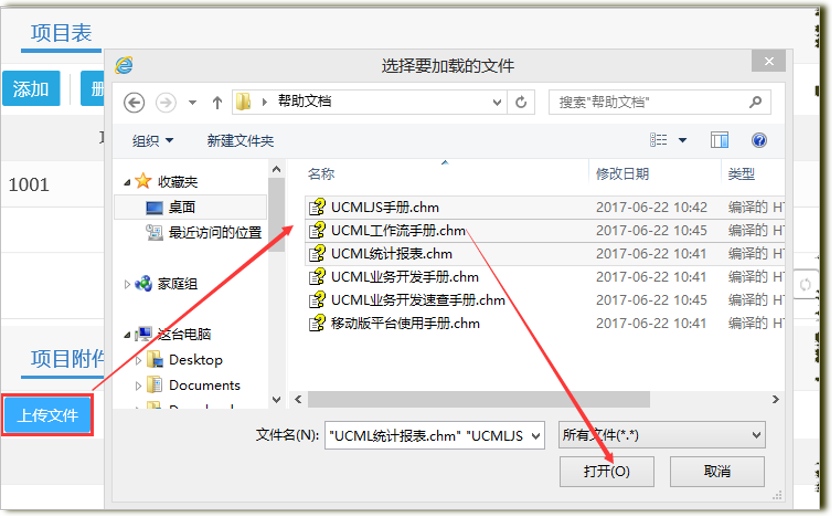
7、上传附件
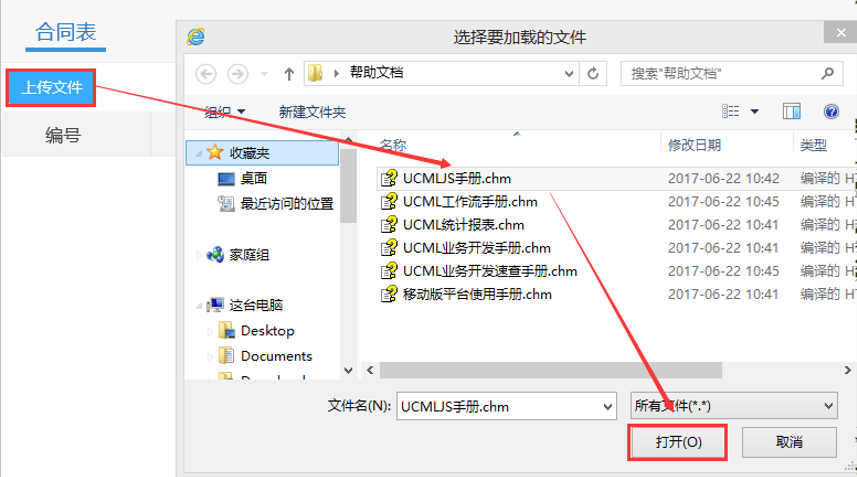
Web页面单击【上传文件】按钮,弹出文件选择窗口,选择需要上传的文件后(文件可多选),单击【打开】,即可实现附件上传。

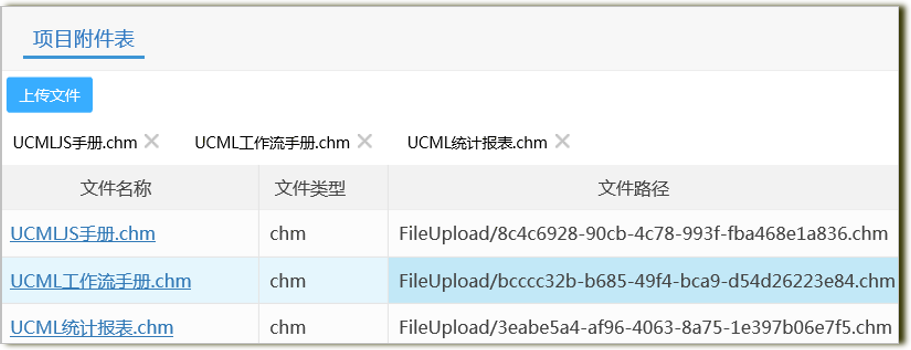
附件上传成功后,页面效果如下:

页面功能介绍:
单击文件名称可下载文件;
单击 按钮可删除记录及文件
按钮可删除记录及文件
文件路径里的文件名称以Guid格式存储,是为了避免上传文件名称重复
![]() 单附件上传
单附件上传
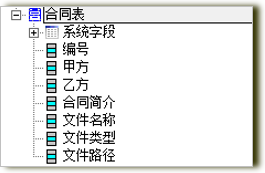
1、创建表
创建合同数据表(至少需包含文件名称,文件类型,文件路径等字段),数据访问源码生成、编译

【文件名称】:保存文件名称的字段
【文件类型】:保存文件类型的字段
【文件路径】:保存文件路径的字段
2、创建BC
创建BC,引入1中创建的表
3、创建VC
创建合同表的列表VC,在【UCML桌面控件】中将【H5附件上传】控件拖到设计界面中,如下图所示:

4、控件设计
选中上传文件控件,右键选择设计,设置相关属性信息,上传模式选择:单附件上传,信息存在本表,文件存在目录下,如下图:

控件上传信息配置查看上文【控件配置信息】
5、创建BPO
创建业务单元,引入BC,VC,生成编译

6、上传附件
Web页面单击【上传文件】按钮,弹出文件选择窗口,选择需要上传的文件,单击【打开】,即可实现上传。

附件上传成功后,效果图如下:

页面功能介绍:
单击文件名称可下载文件;
单击 按钮可删除记录及文件
按钮可删除记录及文件
文件路径里的文件名称以Guid格式存储,是为了避免上传文件名称重复
![]() 四、扩展知识
四、扩展知识
在设计器中右键【H5附件上传】控件,点击属性与事件
![]() 控件属性
控件属性

【DataField】:绑定字段属性,选择保存文件名称的字段
【AllowDelete】:是否允许删除已上传的文件,UCML7662(不含)之后的版本支持此属性
【AllowDownLoad】:是否允许点击文件链接下载
【BCName】:当前控件所属的BC
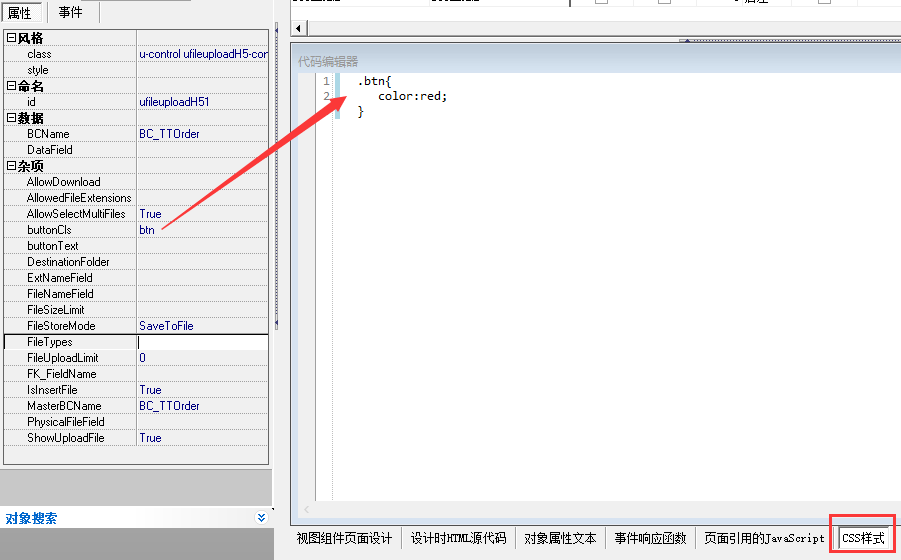
【buttonCls】:规定按钮元素的类的名称,使用方式如下图:

【buttonText】:按钮标题,默认为“上传文件”,可自定义
【DestinationFolder】:保存文件的文件夹名称
【ExtNameField】:绑定字段属性,选择保存文件类型的字段
【FileNameFiled】:绑定字段属性,选择保存文件名称的字段
【FileSizeLimit】:上传文件的大小限制,默认为5MB(格式100B, 10KB, 10MB, 1GB,不区分大小写)
【FileStoreMode】:文件存储模式,默认是SaveToFile。从U7616开始支持SaveToFtpServer(上传到FTP服务器),若选择SaveToFtpServer,则需要在系统参数中配置FTPServer、FTPUserName、FTPPassword
【FileTypes】:限制上传文件的类型(如属性值设置为zip,则只可以上传zip文件),多个文件类型限制时用逗号隔开,该属性默认为空,即不做限制。
【FileUploadLimit】:上传文件个数限制,默认为0不限制(保留功能,暂不支持)
【FK_FieldName】:绑定字段属性,选择子表指向主表的字段(多附件上传时需选择)
【MasterBCName】:主表对应的业务组件(多附件上传时需填写)
【PhysicalFileField】:绑定字段属性,选择保存文件路径的字段
【ShowUploadFile】:是否显示上传后的文件,默认显示
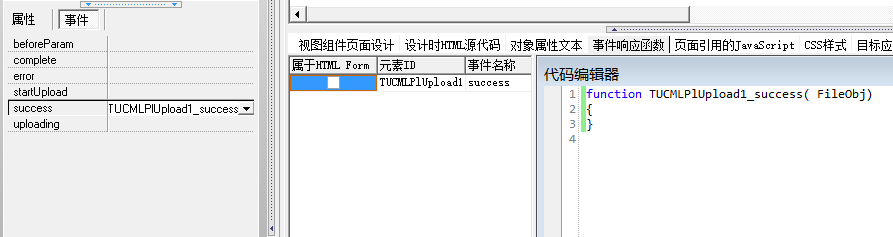
![]() 控件事件
控件事件

参数FileObj为上传的文件对象,可以通过FileObj.name得到文件名称
事件名称 | 说明 |
beforeParam | 当队列中的某一个文件正要开始上传前触发 |
complete(FileObj) | 当上传队列中所有文件都上传完成后触发,FileObj为触发此事件的文件对象 |
error(FileObj) | 当发生错误时触发,FileObj为触发此事件的文件对象 |
startUpload(FileObj) | 当上传队列中某一个文件开始上传后触发,FileObj为触发此事件的文件对象 |
success (FileObj) | 当队列中的某一个文件上传完成后触发,FileObj为触发此事件的文件对象 |
uploading(FileObj) | 会在文件上传过程中不断触发,可以用此事件来显示上传进度,FileObj为触发此事件的文件对象 |
文件对象属性: 例如可以通过FileObj.name得到文件名称
属性名称 | 说明 |
id | 文件id |
name | 文件名称 |
oid | 当前文件所在记录的主键OID值 |
origSize | 文件的原始大小,单位为字节 |
path | 文件路径 |
percent | 文件已上传部分所占的百分比,如50就代表已上传了50% |
size | 文件大小,返回数值,单位为字节 |
注册事件:
方法一:在控件的属性与事件中双击事件

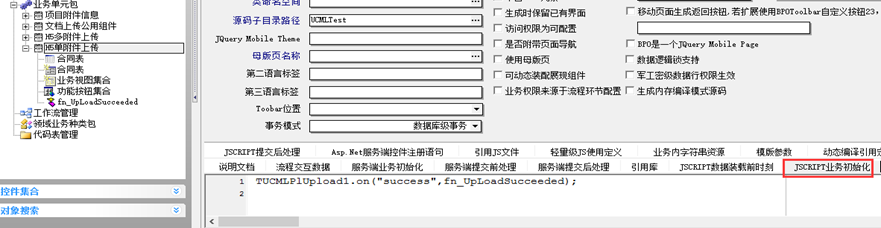
方法二:在BPO的JS业务初始化等时刻注册事件:控件ID.on("事件名称",函数名称);
示例代码:
TUCMLPlUpload1.on("success",fn_UpLoadSucceeded);
![]() 控件函数
控件函数
控件ID.函数名称();
示例代码:
TUCMLPlUpload1.hideUploadButton();
函数名称 | 说明 |
hideUploadButton() | 隐藏上传按钮 |
showUploadButton() | 显示上传按钮 |
getDownloadUrl() | 获取文件的下载地址 |
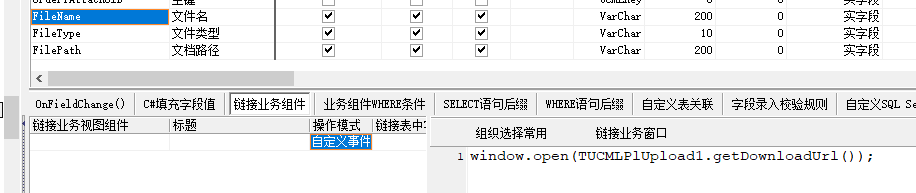
在列表中点击文件名称下载文件,设置文件名称字段的链接业务组件自定义事件代码:
window.open(TUCMLPlUpload1.getDownloadUrl());

![]() 属性相关设置
属性相关设置
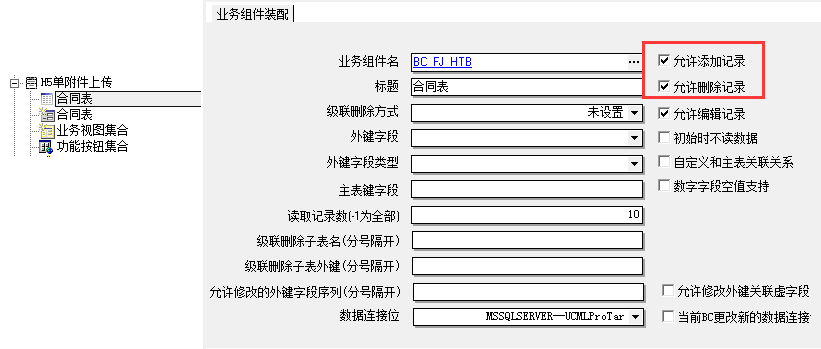
BC上不勾选允许添加记录,页面上将隐藏上传文件的按钮,不允许上传
BC上不勾选允许删除记录,页面上将隐藏删除按钮,不允许删除


评论
暂无评论!