用户通过自定义视图组件可以自己定义自己的控件。
自定义控件示例:
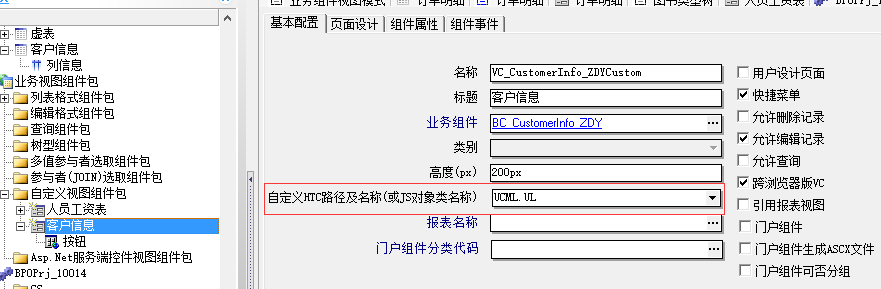
1、新建一个自定义视图组件
选择对应的业务组件BC,自定义HTC路径及名称(或JS对象类名称)选项处手动填写UCML.UL

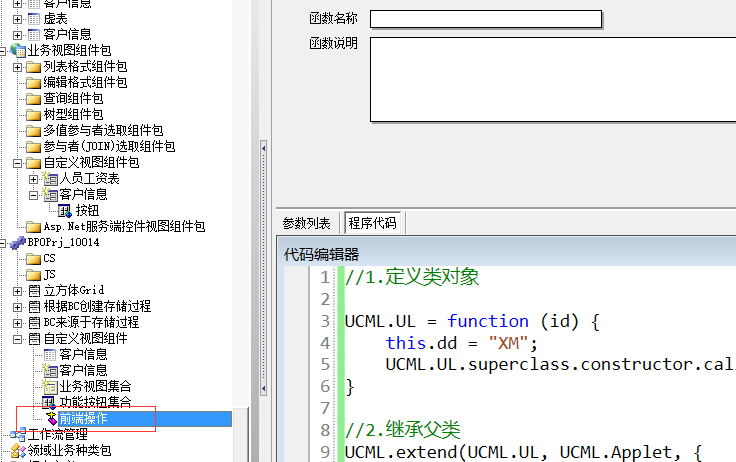
2、在BPO上添加一个JScript操作函数
前提是BPO上引用好相应的BC和VC,然后选中BPO右键添加一个JScript操作函数,如下图,无需设置函数名称,直接写代码:

下文代码为自定义一个新闻列表控件,输出无序列表(ul),代码如下:
//1.定义类对象
UCML.UL = function (id) {
this.dd = "XM"; //定义显示的字段名称
UCML.UL.superclass.constructor.call(this, id); //必须调用父类初始化
}
//2.继承父类
UCML.extend(UCML.UL, UCML.Applet, {
haveMenu: true,
onRender: function () {
//绘制控件
this.ok();
}, ok: function () {
this.el.html("新闻标题");
},
loadData: function () {
//获得数据,绘制数据显示方式,this.dataTable为当前BCBase
for (var i = 0; i < this.dataTable.getRecordCount(); i++) {
this.dataTable.SetIndexNoEvent(i);
//获得字段的值并显示在li中
this.el.append("<li>" + this.dataTable.getFieldValue(this.dd) + "</li>");
}
}, bindEvents: function () {
//绑定控件事件
UCML.Applet.superclass.bindEvents.call(this);
this.dataTable.on("onLoad", this.loadData, this);
},
onMenuReady: function () {
var menu = new UCML.Menu();
menu.addSeparator();
menu.addMenuItem("cmd_OutExcel", "导出数据");
menu.addMenuItem("cmd_AllOutExcel", "导出全部");
menu.addMenuItem("cmd_Refresh", "刷新数据");
menu.addMenuItem("cmd_ConfigColumns", "列配置");
this.menu = menu;
}
});3、生成编译BPO
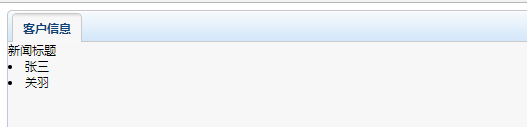
页面效果:


评论
暂无评论!