页面中常常需要用到弹窗的方式打开其它关联页面,弹出窗口的方法有三种:1、弹出层(OpenShowWindow)包括自定义代码和链接窗口配置生成两种方式 2、页面跳转(window.location.href) 3、打开新window窗口(window.open()),另外平台提供了OpenWindow函数,该函数封装了上面所说的三种弹窗方法,使用起来较为方便。
弹出层(OpenShowWindow)
以div层的方式弹出页面。
1、自定义代码
OpenShowWindow方法:
var url ="";
var w = new UCML.OpenShowWindow({ frameMode:"frame",maximizable:true,collapsible:true,URL:url,scroll:"yes",
draggable:true,resizable:true,ratioWidth:90,ratioHeight:90,title:title});
w.on("open",function(){
//绑定打开窗口事件
})
w.on("close",function(){
//绑定关闭窗口事件,经常会在关闭窗口时刷新父页面,可在此写刷新的代码
})
w.open();获取父窗口的对象:window.openerWindow
刷新父窗口BC:window.openerWindow.BCNameBase.Refresh()
刷新父窗口(刷新整个页面):window.openerWindow.location.reload()
关闭本窗口:window.currentWindow.close()
注意:
简化版本:openerWindow可用opener代替,currentWindow可用window代替
| 参数 | 说明 |
| frameMode | 打开窗口的位置。可选值self:本窗口,parent:父窗口,frame:最外框, 默认self |
| URL | 打开窗体的URL。字符串,例“a.aspx?Id=3” |
| draggable | 是否能被拖动。可选值true:可以,false:不可以,默认为false |
| resizable | 是否能改变窗体大小。可选值true:可以,false:不可以,默认false |
| showShadow | 是否有阴影。可选值true:有阴影,false:无阴影,默认为true |
| modal | 是否有遮盖。可选值true:有,false:无,默认为true |
| border | 是否有外框。可选值true:有,false:无,默认false |
| closable | 是否有关闭按钮。可选值true:有,false:无,默认为true |
| title | 窗体标题。字符串,默认值”请选择....” |
| height | 窗体高度。数字,默认600 |
| width | 窗体宽度。数字,默认600 |
| scroll | 是否有滚动条。可选值yes/no,默认no |
| zIndex | 窗体层的堆叠顺序。数字,默认900 |
| minimizable | 是否有最小化按钮。可选值true:有,false:没有,默认为false |
| maximizable | 是否有最大化按钮。可选值true:有,false:没有,默认为false |
| collapsible | 是否有缩小按钮。可选值true:有,false:没有,默认为false |
| noheader | 是否无窗体头(没有按钮,标题部分)。可选值true:有,false:无,默认true |
| maximized | 打开时最大化。可选值true:最大打开,false:不最大打开,默认false |
| minimized | 打开时最小化。可选值true:最小打开,false:不最小打开,默认false |
| ratioWidth | 窗口的百分比宽。可选值0-100数字(使用后resizable无效) |
| ratioHeight | 窗口的百分比高。可选值0-100数字(使用后resizable无效) |
示例:
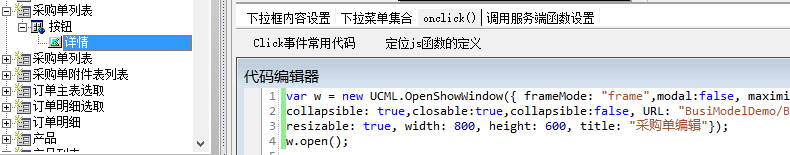
在列表VC上加一个按钮查看选中记录的详情

代码:
var w = new UCML.OpenShowWindow({ frameMode: "frame",modal:false, maximizable: true,maximized:false,collapsible: true
,closable:true,collapsible:false, URL: "BusiModelDemo/BusinessUnit/BPO_PO_OderMainEdit719.aspx?BusinessKeyOID="+BC_PO_OderMainList719Base.getOID()
, scroll: "yes", draggable: true,resizable: true, width: 800, height: 600, title: "采购单编辑"});
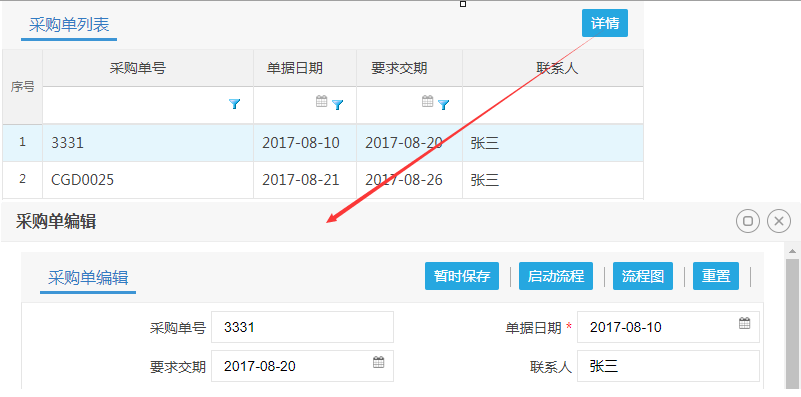
w.open();页面效果:

2、链接窗口配置生成
如果想通过BCLink链接业务组件的方式点击打开窗口或通过业务视图组件VC上的按钮点击打开窗口则可以分别在BC列信息的链接业务组件处和VC的常用按钮处打开链接窗口配置界面设置相关属性,设置完成后点击确定按钮会生成相关代码.
链接窗口配置界面:

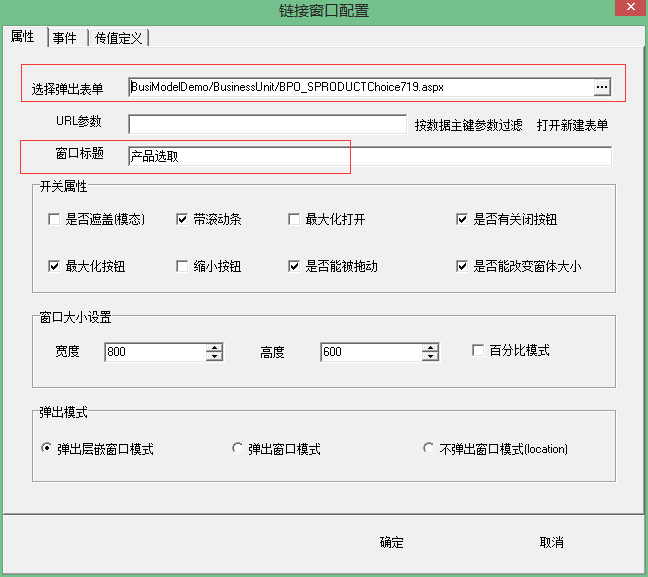
可在此配置弹出窗口模式、弹出窗口大小以及开关属性事件、弹出窗口的表单等,确认后生成弹出窗口对应源代码。
生成源代码示例:
var url = "";
var w = new UCML.OpenShowWindow({ frameMode:"frame", maximizable: true,collapsible:true,URL:url,
scroll:"yes",draggable:true,resizable:true,ratioWidth:90,ratioHeight:90,title:title});
w.open();可打开链接窗口配置界面的位置如下图:
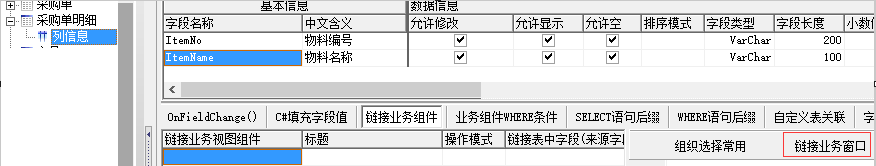
BC列信息:

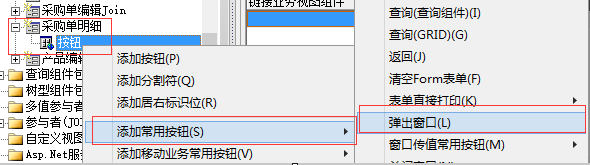
VC常用按钮:

操作示例:
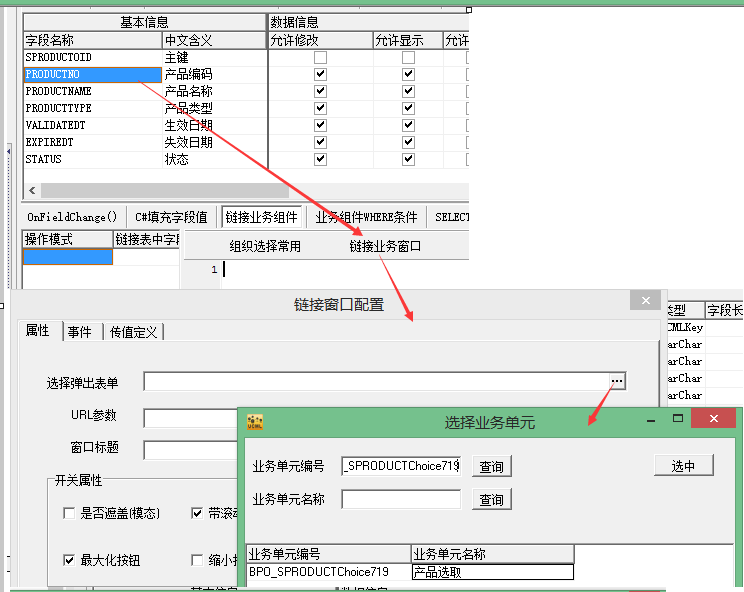
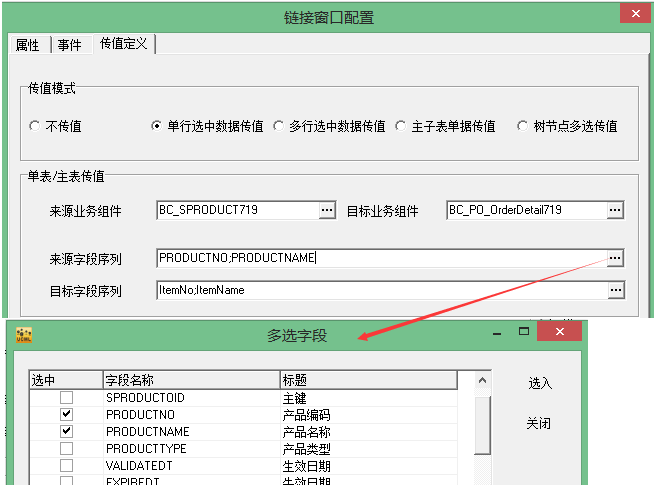
1、在BC上,选中需要弹出选择框的列点击链接业务窗口,弹出连接窗口配置界面,在此配置弹框的属性、事件、传值定义等。

选择弹出表单即选择要弹出的业务单元BPO,可根据业务单元的编号或名称进行查询,选择好BPO后点击选中按钮将该业务单元的路径赋值给选择弹出表单编辑框,标题赋值给窗口标题,并将传值定义标签的来源业务组件和目标业务组件分别赋值为所选BPO的主BC和当前操作的BC,如下图:


属性:弹出表单、URL参数、标题、开关属性、窗口大小设置、弹出模式等属性对应OpenShowWindow方法的参数。
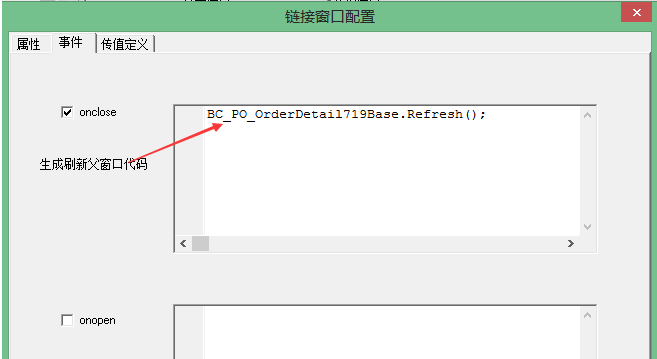
事件:可以设置关闭和打开窗口的事件,点击“生成刷新父窗口代码”即在右侧空白处生成对应的代码,对应OpenShowWindow方法的close事件和open事件。

注意:单行选中数据传值模式下不要生成刷新父窗口代码,因为单行传值是给字段赋值,如果刷新,值就没有了。
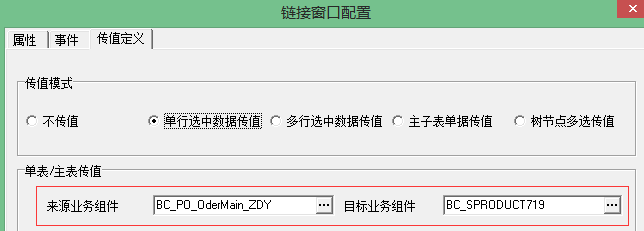
传值定义:设置父窗口和子窗口之间的传值定义,包括传值模式、传值字段等。

设置完成后点击“确定”按钮生成代码如下:
var w = new UCML.OpenShowWindow({ frameMode: "frame",modal:false, maximizable: true,maximized:false,
collapsible: true,closable:true,collapsible:false, URL: "BusiModelDemo/BusinessUnit/BPO_SPRODUCTChoice719.aspx?
targetBC=BC_PO_OrderDetail719&targetFieldList=ItemNo;ItemName&sourceBC=BC_SPRODUCT719&sourceFieldList=
PRODUCTNO;PRODUCTNAME", scroll: "yes", draggable: true,
resizable: true, width: 800, height: 600, title: "产品选取"});
w.open();sourceBC:来源业务组件
targetBC:目标业务组件
sourceFieldList:来源字段序列
targetFieldList:目标字段序列
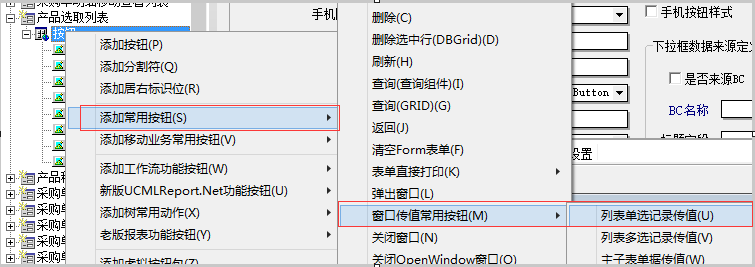
2、在弹出窗口的VC中,添加列表单选记录传值的选中按钮,操作如下:
VC下的按钮处右键-->添加常用按钮-->窗口传值常用按钮-->列表单选记录传值按钮

生成选中按钮及代码:

sourceBC、targetBC、sourceFieldList、targetFieldList对应链接业务窗口配置生成的URL中的参数。
3、根据当前BC创建编辑视图组件VC,创建业务单元BPO,生成编译
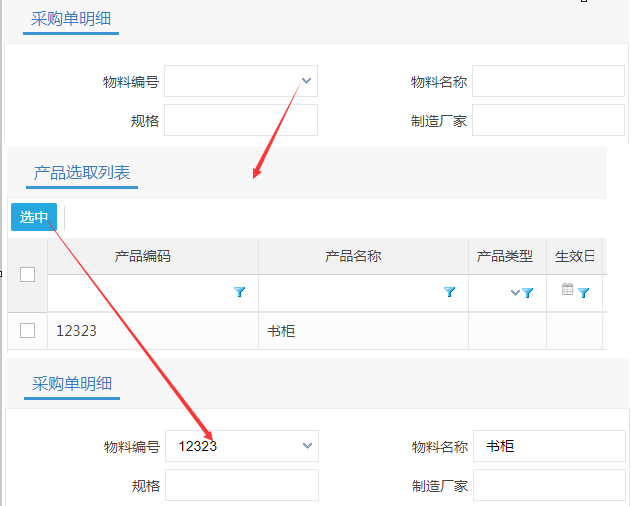
页面效果:

页面跳转(window.location.href)
由当前页面跳转到另一个页面。
代码示例:
window.location.href="BPO_SPRODUCTChoice719.aspx"; //跳转路径为相对路径
打开新window窗口(window.open())
window.open() 方法用于打开一个新的浏览器窗口
方法:window.open(URL,name,features,replace)
| 参数 | 说明 |
|---|---|
| URL | 可选。打开指定的页面的URL。如果没有指定URL,打开与新的空白窗口 |
| name | 可选。指定target属性或窗口的名称。支持以下值:
|
| specs | 可选。一个逗号分隔的项目列表。支持下面表格中的值。 |
| replace | Optional.Specifies规定了装载到窗口的 URL 是在窗口的浏览历史中创建一个新条目,还是替换浏览历史中的当前条目。支持下面的值:
|
specs属性值:
| channelmode=yes|no|1|0 | 是否要在影院模式显示 window。默认是没有的。仅限IE浏览器 |
| directories=yes|no|1|0 | 是否添加目录按钮。默认是肯定的。仅限IE浏览器 |
| fullscreen=yes|no|1|0 | 浏览器是否显示全屏模式。默认是没有的。在全屏模式下的 window,还必须在影院模式。仅限IE浏览器 |
| height=pixels | 窗口的高度。最小.值为100 |
| left=pixels | 该窗口的左侧位置 |
| location=yes|no|1|0 | 是否显示地址字段.默认值是yes |
| menubar=yes|no|1|0 | 是否显示菜单栏.默认值是yes |
| resizable=yes|no|1|0 | 是否可调整窗口大小.默认值是yes |
| scrollbars=yes|no|1|0 | 是否显示滚动条.默认值是yes |
| status=yes|no|1|0 | 是否要添加一个状态栏.默认值是yes |
| titlebar=yes|no|1|0 | 是否显示标题栏.被忽略,除非调用HTML应用程序或一个值得信赖的对话框.默认值是yes |
| toolbar=yes|no|1|0 | 是否显示浏览器工具栏.默认值是yes |
| top=pixels | 窗口顶部的位置.仅限IE浏览器 |
| width=pixels | 窗口的宽度.最小.值为100 |
OpenWindow函数
OpenWindow函数封装了上面所说的三种弹窗方法,使用起来较为方便。
方法:OpenWindow(url,title,[openMode],[config]);
参数说明:
url:需要弹出窗口的url地址
title:需要弹出窗口的标题
openMode:非必填项,弹出窗口的模式,值为1:弹出层 2:页面跳转 3:打开新窗口,默认为1弹出层
config:非必填项,弹出窗口的属性配置,只在openMode=1时才有用。
绑定事件:
var w = new OpenWindow(URL,"执行任务");
w.on("close",function(){
//窗口关闭时,刷新父页面数据
BCNameBase.Refresh();
});
w.on("open",function(){
//窗口打开事件
});弹出层(openMode=1):
config为空时,则使用默认的配置为{ frameMode: "frame", maximizable: true,collapsible: true, URL: url, scroll: "yes", draggable: true,resizable: true, title: title};config不为空时弹出窗口适应父窗口宽高度,其他参数参考弹出层(OpenShowWindow)方法的参数说明。
示例:
config为空时:
var url="BPO_15041.aspx"; OpenWindow(url,"添加商品信息",1);
config不为空时:
var url="BPO_15041.aspx";
var config = {width:1000,height:500,minimizable:true,draggable:true};
OpenWindow(url,"添加商品信息",1,config);页面跳转(openMode=2):
使用此方法页面直接转到目标页面
var url="BPO_15041.aspx"; OpenWindow(url,"添加商品信息",2);
打开新窗口(openMode=3):
将打开一个新的window窗口
var url="BPO_15041.aspx"; OpenWindow(url,"添加商品信息",3);

评论
暂无评论!